Niewiele osób czuje się komfortowo w perspektywie zaprojektowania własnej strony internetowej, dlatego tak wiele firm oferuje swoje usługi internetowe dla majsterkowiczów. Portfolio to Adobe’oferuje, o ile jesteś subskrybentem Creative Cloud. Jak ty’Od firmy kreatywnej oczekuję, że strony internetowe, które Adobe pomoże Ci stworzyć, koncentrują się na prezentacji Twojej twórczości.
Gdy przejdziesz do Adobe’s Portfolio strona ciebie’ponownie zaoferowałem wybór dwóch rodzajów witryn: galerii twojej pracy lub strony powitalnej.
Niezależnie od tego, który wybierzesz, ty’Będę mieć możliwość dodania dodatkowych stron i stworzenia w pełni funkcjonalnej witryny. Na potrzeby tej recenzji wybraliśmy opcję Galeria.
- Chcesz wypróbować portfolio Adobe? Sprawdź stronę tutaj

Wybierz, czy chcesz utworzyć galerię czy stronę powitalną
(Źródło zdjęcia: Adobe)
Pierwsze kroki
ty’masz do wyboru 12 motywów do wyboru. Duże podglądy dają wyobrażenie o sobie’Będę tworzyć. Zawierają również małą miniaturkę tego, jak każdy motyw będzie wyglądał na urządzeniu mobilnym, co jest oryginalnym sposobem poinformowania Cię, że wszystkie te witryny są zaprojektowane tak, aby wyglądały świetnie bez względu na to, jakie urządzenie’przeglądam je z. Kliknij jeden, aby rozpocząć.
Kiedyś’Po wybraniu motywu pojawia się główny interfejs. To’s podzielony na dwie sekcje. Największy z prawej jest tam, gdzie ty’Zajmę się projektowaniem i podglądem twoich stron, podczas gdy pasek boczny po lewej stronie pozwala kontrolować różne ustawienia.

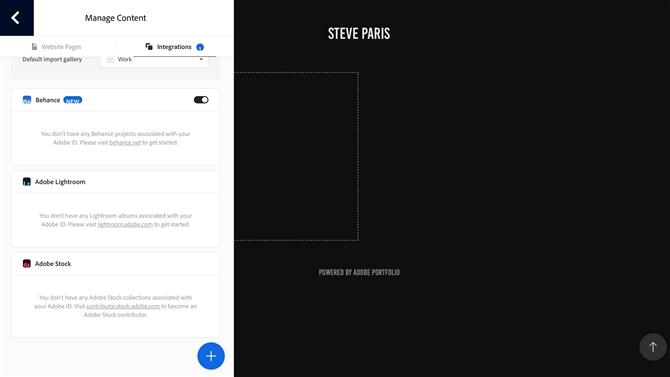
Połącz swoje portfolio z kontami Behance, Lightroom i Stock
(Źródło zdjęcia: Adobe)
Jedna z nich otwiera się przy pierwszym uruchomieniu Portfolio: as it’Po połączeniu z kontem Adobe Creative Cloud można stwierdzić, czy masz konto Behance, bibliotekę Lightroom przechowywaną w Internecie, czy zdjęcia’obecnie udostępniam w Adobe Stock i pozwala połączyć nową witrynę z dowolną z nich w celu bezpośredniego importowania treści.
Ale niech’s rozpocznij eksplorację prawidłowo, patrząc na główny obszar podglądu.

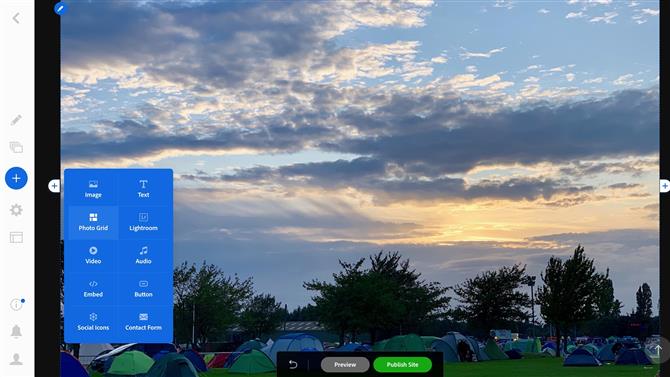
Zaimportuj zdjęcia, umieść je w opcjonalnych siatkach, dodaj filmy itp.
(Źródło zdjęcia: Adobe)
Obszar projektowania
W tej sekcji budujesz swoje strony. Jak wspomniano powyżej, te strony mają na celu zaprezentowanie Twojej pracy.
Gdy najedziesz myszką na dowolną sekcję, wokół niej pojawi się niebieska ramka pokazująca jej rozmiar, wraz z małym niebieskim kółkiem po lewej stronie. Kliknij tę opcję, aby wyświetlić opcje edycji specyficzne dla tej sekcji.

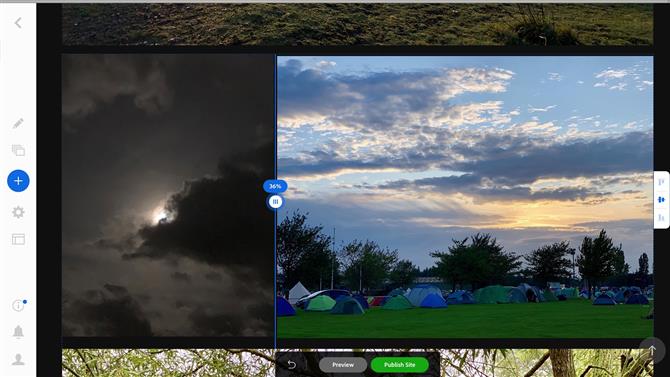
Możesz dostosować siatkę obrazu, aby wyglądała dokładnie tak, jak chcesz
(Źródło zdjęcia: Adobe)
Na stronie wypełnia się zdjęcia, które można importować pojedynczo lub w grupach. Domyślnie zdjęcia są wyświetlane jeden nad drugim, ale można także tworzyć siatki zdjęć i kontrolować sposób ich wyświetlania na ekranie.
To’wszystko jest bardzo proste, a interfejs zajmuje się w bardzo krótkim czasie. Stwierdziliśmy jednak, że jest on trochę powolny podczas wprowadzania zmian i importowania obrazów, do tego stopnia, że czasem zastanawialiśmy się, czy interfejs się na nas zawiesił (’t – to tylko nie spieszyło się).

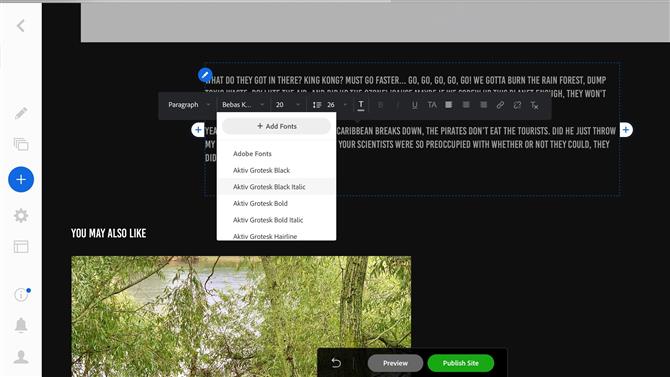
Podstawowe narzędzia do edycji tekstu pojawiają się dopiero po wybraniu słów
(Źródło zdjęcia: Adobe)
ty’nie ograniczają się do dodawania zdjęć do Twojej witryny. Możesz również dołączyć pola tekstowe, tworząc w ten sposób coś, co można by uznać za bardziej tradycyjną stronę internetową, mimo że nie jest to’t Portfolio’głównym celem. Podobnie jak podczas dodawania podpisów, masz do dyspozycji podstawowe narzędzia do edycji tekstu, chociaż narzędzia te pojawiają się tylko po zaznaczeniu tekstu pisanego.
Jeśli tworzysz filmy i udostępniasz je w innej witrynie, takiej jak YouTube lub Vimeo, możesz również osadzić swoją pracę na tych stronach. Jednak pomimo faktu, że wielu twórców stron internetowych my’w przeszłości próbowaliśmy, jak WordPress lub EverWeb, wiedzieć, co zrobić, gdy wkleisz film z YouTube’Adres URL w pole do osadzenia i przekonwertowanie go na kod potrzebny do poprawnego wstawienia go, Portfolio zastosowało bardziej archaiczną metodę wymagającą faktycznego działania kodu do osadzenia. To jest n’Skomplikowany proces i witryny do udostępniania wideo ułatwiają uzyskanie go bezpośrednio z ich opcji udostępniania, ale to’jest to jednak proces, który trwa dłużej niż zwykłe wklejenie adresu URL.
Jeśli wydaje ci się to zbyt uciążliwe lub nie masz’Jeśli masz filmy na innych stronach z mediami, możesz przesyłać swoje pliki bezpośrednio na strony swojego Portfela.

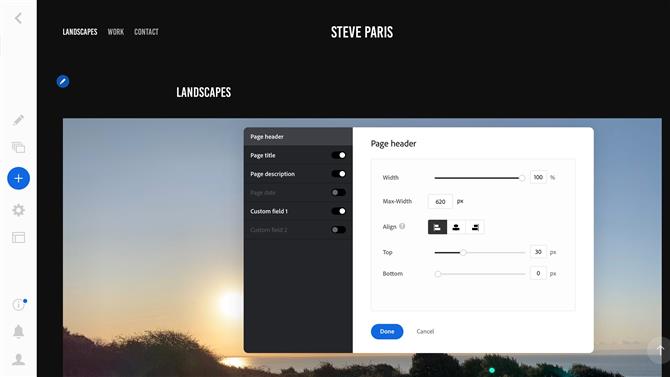
Każda sekcja może być w pełni spersonalizowana
(Źródło zdjęcia: Adobe)
Dostosowywanie
Każda sekcja jest dostosowywana, ale dla tych, którzy ją dodają’Jeśli chcesz sobie z tym poradzić, wszystkie te opcje są ukryte ‘dostosuj’ menu – nigdy nie musisz ich widzieć’nie jestem nimi zainteresowany.
Dla tych, którzy lubią nadawać swoim witrynom bardziej osobisty charakter’Doceniam zmiany, które możesz wprowadzić – na przykład zmianę rozmiaru nagłówka, dodanie obrazu tła do strony, modyfikację rozmiarów marginesów itp..
Opcje dostosowywania obejmują również możliwość dodawania linków do kont w mediach społecznościowych (ponad 20 z nich), takich jak Twitter, LinkedIn, Facebook, YouTube i wiele innych.
Miniatury stron
Dodanie strony może być mylące, ponieważ odnosi się do dwóch różnych funkcji w Portfolio. Jeśli dodasz stronę z paska bocznego, zostanie ona utworzona w menu nawigacyjnym u góry witryny. Możesz jednak również dodać stronę na jednej z tych stron, ale te nie’Pojawiają się w menu nawigacyjnym, ale są reprezentowane jako duże miniatury wewnątrz strony, z której zostały utworzone.
Może to na początku wprawiać w zakłopotanie nowicjuszy, którzy zastanawiają się, dlaczego nie utworzyli nowej strony’pojawiają się w górnym menu lub dlaczego tak nie jest’t duży podgląd miniatur.
Jak ty’d spodziewaj się, że masz wiele możliwości dostosowywania tych miniaturek stron – możesz zaokrąglać ich krawędzie i zastosować taki efekt’s uruchamiane po najechaniu myszką nad nimi – możesz na przykład zmienić wybrany obraz miniatury na czarno-biały lub zastosować do niego kolorową nakładkę, a także możesz całkowicie zmienić miniaturę, przesyłając w tym celu inne zdjęcie.
Jak widać, opcje dostosowywania są dość obszerne.

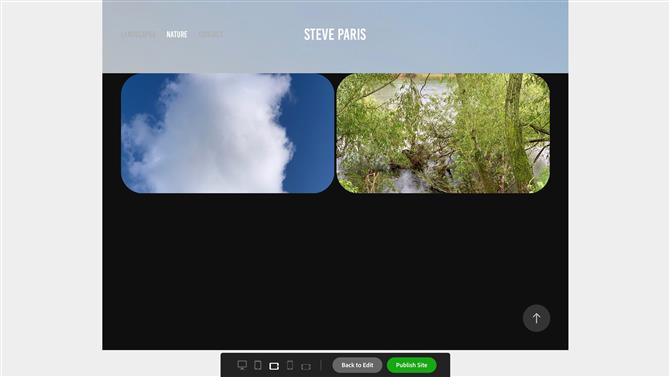
Funkcja podglądu pozwala zobaczyć, jak strona będzie wyglądać na różnych urządzeniach
(Źródło zdjęcia: Adobe)
Tam’to przyjemna opcja podglądu, która pozwala zobaczyć, jak wyglądałaby Twoja witryna na wielu ekranach, w tym tablety i telefony zarówno w orientacji poziomej, jak i pionowej.
Pasek boczny
Tutaj możesz uzyskać dostęp do ustawień, które wpływają na całą witrynę. Istnieją tutaj dwie główne funkcje:
Jeden umożliwia wprowadzanie zmian w całej witrynie, takich jak dodawanie obrazu tła, wybór miejsca umieszczenia na stronie, zarządzanie stronami (zarówno górnymi, jak i stronami w obrębie stron), zmiana ich nazw i zmiana kolejności, a nawet przejście na zupełnie inny motyw.
Opcje ustawień są dość obszerne. Możesz wybrać, która z głównych stron będzie twoją główną (tą, którą odwiedzający zobaczą jako pierwsi), połączyć swoją witrynę z Google Analytics, dodać słowa kluczowe SEO i metatagi, przesłać Favicon, a nawet skonfigurować konkretną stronę 404 (przez domyślnie prowadzi do Twojej strony głównej)
Jeśli ty’martwisz się o ochronę swoich zdjęć, możesz wyłączyć zdjęcia prawym przyciskiem myszy (ta opcja jest domyślnie zaznaczona i odstraszy zwykłego złodzieja treści), a nawet możesz zabezpieczyć hasłem całą witrynę.

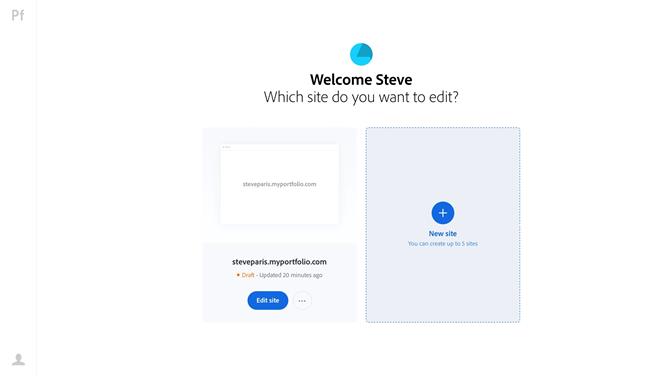
Edytuj i utwórz do 5 witryn na konto Creative Cloud
(Źródło zdjęcia: Adobe)
Możesz utworzyć do pięciu stron internetowych z jednego konta Creative Cloud, które mogą być tak duże lub tak proste, jak potrzebujesz..
Adobe hostuje witryny dla Ciebie i oferuje ogólny adres [nazwa] .myportfolio.com (nazwa jest wybierana automatycznie, ale Ty’pozwolono zmienić to na bardziej odpowiednie – o ile to możliwe’wciąż dostępne.

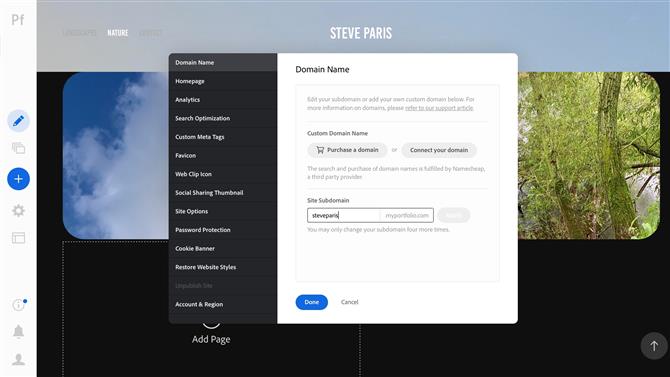
Ustawienia umożliwiają pełny dostęp do nazwy domeny, narzędzi SEO itp.
(Źródło zdjęcia: Adobe)
Jeśli masz nazwę domeny, możesz połączyć ją ze swoją witryną i tam’Istnieje również opcja zakupu jednego prosto z menu Ustawienia.
Ostateczny werdykt
Ogólnie rzecz biorąc, portfel osiąga interesującą równowagę. Jeśli chcesz przesłać zdjęcia, aby udostępnić je innym i użyć witryny do reklamowania swoich umiejętności, możesz być gotowy do działania w ciągu kilku minut. Ale masz również możliwość drobnego dostosowania swojej witryny, aby wyglądała tak, jak chcesz.
Interfejs ma pewne mylące aspekty i czasami może wydawać się nieco powolny, ale tworzy dobrze wyglądające strony, oferując tyle samo możliwości dostosowywania, co Ty’czuć się komfortowo z.
To, że subskrypcja Creative Cloud jest darmowa, to po prostu wisienka na torcie.
- Sprawdź również naszą pełną listę najlepszych twórców stron internetowych dla portfeli
