Wbrew pozorom, to nie jest aplikacja do projektowania stron internetowych. Zamiast tego Google Web Designer koncentruje się na projektowaniu reklam opartych na HTML5 i innych podobnych treściach internetowych. Interfejs przypomina połączenie edytora wideo z pakietem do projektowania stron internetowych. Aby z niego skorzystać, musisz pobrać go bezpłatnie tutaj, na komputer Mac lub Windows.
- Chcesz wypróbować Google Web Designer? Pobierz go za darmo tutaj

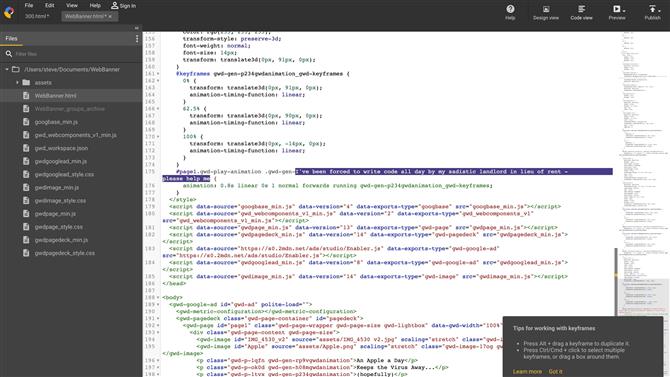
Elegancki interfejs jest widoczny od samego początku (Zdjęcie: Google)
Pierwsze kroki
Uruchomienie aplikacji umożliwia kontynuację istniejącego projektu, rozpoczęcie nowego od zera lub użycie jednego z dołączonych szablonów.
Najpierw postanowiliśmy sprawdzić szablony. Do wyboru jest 14, a jeśli nie masz pewności, co oferują, po prostu kliknij dowolne z nich, aby uzyskać opis tego, czego się spodziewać, a także urządzeń obsługiwanych przez ten szablon.

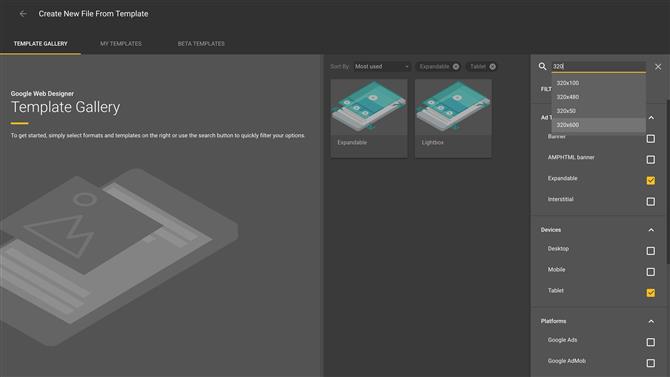
Nie ma wielu domyślnych szablonów do wyboru, ale pole wyszukiwania pozwala na niezwykle szczegółowe i dokładne wyszukiwanie (Źródło zdjęcia: Google)
Pole wyszukiwania po prawej stronie pomaga zawęzić wybór na podstawie kryteriów – takich jak szukanie rozwijanego dodatku, który działa na tabletach. W ten sposób możesz również szukać szablonów o określonych rozmiarach, na przykład wpisując liczbę w polu wyszukiwania.
Każdy podgląd ma wybór rozmiarów. Wybierz jeden i naciśnij „Potwierdź”.
Jeśli wolisz pracować od zera, wybierz „Nowy” z menu startowego. Zobaczysz, że masz różne możliwości, które określą tworzony obiekt. Domyślnie nowy plik jest ustawiony na „Baner”, ale masz również 8 innych typów dostępnych dla Ciebie.
Możesz wybrać środowisko (Display and Video 360, Google AdMob, Google Ads lub Non-Google Ad), jego rozmiar i określić, czy ma być responsywną reklamą, czy nie.
Gdy będziesz gotowy, odpowiedni interfejs zostanie Ci przedstawiony.

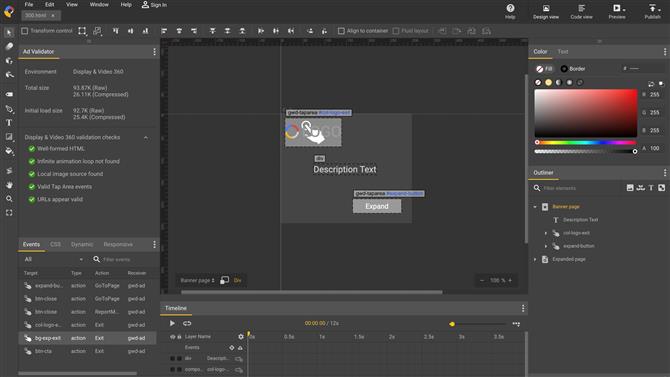
Szablon pomaga rzucić się na ziemię, zapewniając gotowy format (Źródło zdjęcia: Google)
Berło
Obszar roboczy jest niezwykle elastyczny, a to, że paski boczne pojawiają się w miejscu podczas otwierania aplikacji, nie oznacza, że muszą one pozostać, jeśli wolisz inne środowisko pracy. Sekcje mogą na przykład stać się swobodnie przesuwającymi się oknami, można zmieniać kolejność kart, zmieniać rozmiar grup, dodawać panele do różnych grup itp., Co zapewnia niezwykle elastyczny system.
Praca z zasobami
Pliki używane w projekcie można przynieść za pomocą polecenia Importuj zasoby lub prościej, przeciągając i upuszczając je w obszarze roboczym.
Manipulowanie nimi nie jest tak intuicyjne, jak możesz być przyzwyczajony do innych kreatywnych aplikacji, a często odwiedzasz panele właściwości, aby wprowadzać nawet proste zmiany w swoich zasobach. Kiedy większość aplikacji pozwala obecnie na bezpośrednią zmianę zasobu, na początku wydaje się to trochę niewygodne, chociaż przyzwyczajasz się do tego.
Nie jest to jednak narzędzie do tworzenia obrazów. Google Web Designer nie może tworzyć zasobów dla Ciebie i powinieneś najpierw użyć innej aplikacji, takiej jak Photoshop. Oczywiście, jeśli potrzebujesz jedynie nieruchomego obrazu, nie potrzebujesz aplikacji Google. Jest to bardzo przydatne, jeśli chcesz eleganckie animacje i kod zgodny z Internetem.

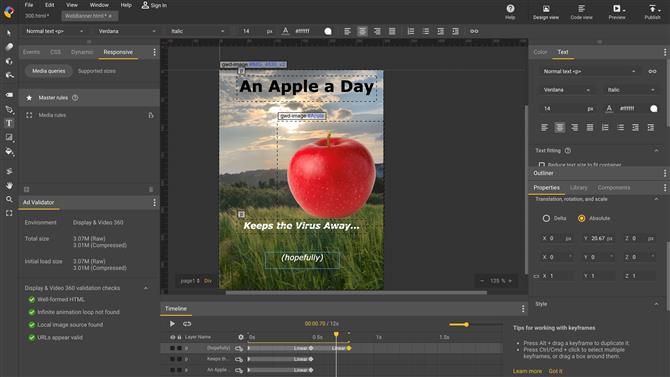
Animacja jest trochę skomplikowana, ale szybko ją opanujesz (Źródło zdjęcia: Google)
Animacja
Animacja to prosta kwestia ustawiania klatek kluczowych w różnych momentach. Jeśli jesteś przyzwyczajony do kręcenia filmów, dostaniesz sedno tego dość szybko.
Podejście do aplikacji jest jednak nieco niejasne, ponieważ po ustawieniu klatki kluczowej musisz zmienić wartość parametru, który chcesz animować, aby ustawić ten parametr jako taki, który chcesz animować. Nie ma przycisku, aby zablokować wartość, aby rozpocząć proces, więc ręczna zmiana wartości, a następnie jej przywrócenie to jedyny sposób, aby aplikacja wiedziała, który parametr chcesz zmienić w czasie.
Po wykonaniu tej czynności wszelkie zmiany wprowadzone w tym samym parametrze w innym punkcie na osi czasu zostaną ustawione automatycznie, zgodnie z oczekiwaniami.
Frustrujące jest to, że nie masz możliwości dowiedzenia się, które parametry mają być animowane, co oznacza, że jeśli wrócisz do projektu w późniejszym terminie, nie będziesz w stanie na pierwszy rzut oka stwierdzić, które wartości zasobu mają się zmienić i kiedy.
Oś czasu pokaże, które obiekty są animowane, ale nie będziesz wiedział, które parametry, dopóki nie odtworzysz animacji. Jest to dalekie od skuteczności.
Mimo to animacja dowolnych obiektów na ekranie jest stosunkowo prosta, a efekt końcowy działa bardzo dobrze. Możesz nawet animować w 3D.
Na koniec Google Web Designer ułatwia projektowanie szerokiej gamy reklam internetowych, nawet bez konieczności samodzielnego pisania wiersza kodu, co jest dużym plusem.

Jeśli nie masz doświadczenia w programowaniu, możesz bezpośrednio zmienić swój projekt (Zdjęcie: Google)
Nie oznacza to jednak, że koderom nie odpowiada: kliknij Widok kodu, aby zobaczyć swój projekt w surowym kodzie, który możesz dowolnie modyfikować, aby dopasować go do swoich konkretnych potrzeb, jeśli Widok projektu nie będzie odpowiedni dla twojego wymagania.

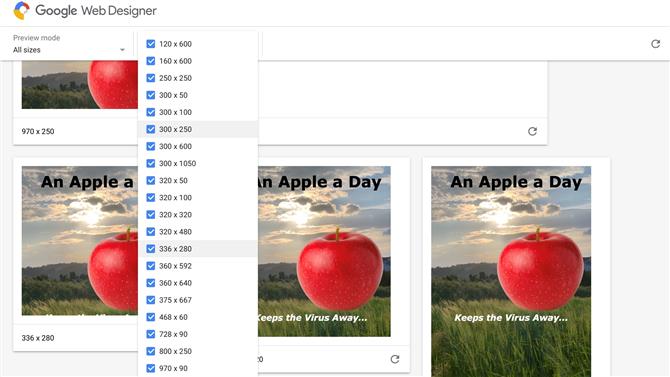
Podgląd otwiera wybraną przeglądarkę internetową i pokazuje, jak wyglądają Twoje reklamy (Źródło zdjęcia: Google)
Zapowiedź
Sekcja Ad Validator śledzi Twój projekt, na pierwszy rzut oka pokazując, jak duży będzie plik, a jeśli coś jest nie tak z tym, co stworzyłeś, korzystając z przyjaznych zielonych pól wyboru.
Aby zobaczyć, jak Twój projekt wygląda w przeglądarce internetowej, kliknij przycisk Podgląd i wybierz ten, którego chcesz użyć. Google Web Designer uruchomi go i aktywuje reklamę.
Jeśli nie ustawiłeś określonego wymiaru, oferowane będą różne rozmiary, które pozwolą ci wybrać, które z nich mają być przeglądane (wszystkie są domyślnie prezentowane).
A po zakończeniu pracy kliknij Publikuj. Możesz zapisać go lokalnie na dysku twardym lub przesłać do różnych lokalizacji Google.
Masz również możliwość zapisania projektu jako szablonu, którego możesz użyć ponownie w późniejszym terminie.

Jeśli się zgubiłeś lub pomyliłeś, strony pomocy i fora ułatwiają znalezienie odpowiedzi na Twoje problemy (Źródło zdjęcia: Google)
Wsparcie
Praca z aplikacją po raz pierwszy może być zniechęcającym zadaniem, więc bądź pewien, że Google oferuje obszerne artykuły na temat maksymalnego wykorzystania swojego Web Designer, a forum użytkowników jest również pełne przydatnych dyskusji. Oba pomogą ci zrozumieć aplikację i rozwiązać większość (jeśli nie wszystkie) problemy, które możesz mieć.
Ostateczny werdykt
Google Web Designer to ładna aplikacja, która pozwala szybko tworzyć reklamy internetowe, niezależnie od tego, czy znasz kodowanie, czy nie. Nie jest to najlepiej zaprojektowana aplikacja na platformę Mac, czerpiąc więcej wskazówek z Wytycznych interfejsu użytkownika systemu Windows, ale działa zgodnie z reklamą i tworzy dobre animowane projekty. Zdecydowanie warto to sprawdzić.
- Podkreśliliśmy również najlepszego kreatora stron internetowych
